Hexo NexT主题图标显示为方块的可能原因及解决方案
问题描述
Hexo中的NexT主题在部署到server端后,所有页面图标显示为方块。
分析原因
NexT主题使用的页面图标是fontawesome)。本地hexo s启动无此问题,仅在Chrome出现,IE无此问题。
Chrome中Stylish插件的问题,强制使用系统字体而该字符集不含在系统字体中。屏蔽Stylish后问题依旧,排除。
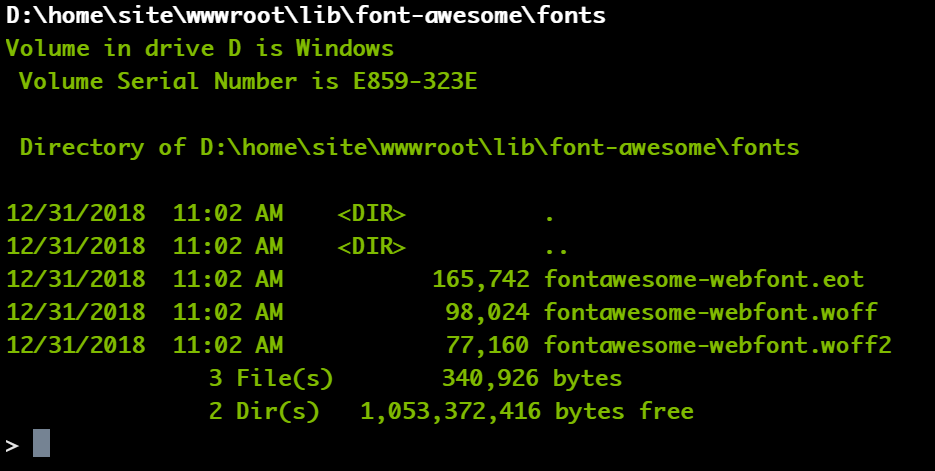
部署后出现问题,怀疑字体文件并未部署到server上。检查了.deploy_git目录下的文件,并到server端查看了文件目录,文件存在。
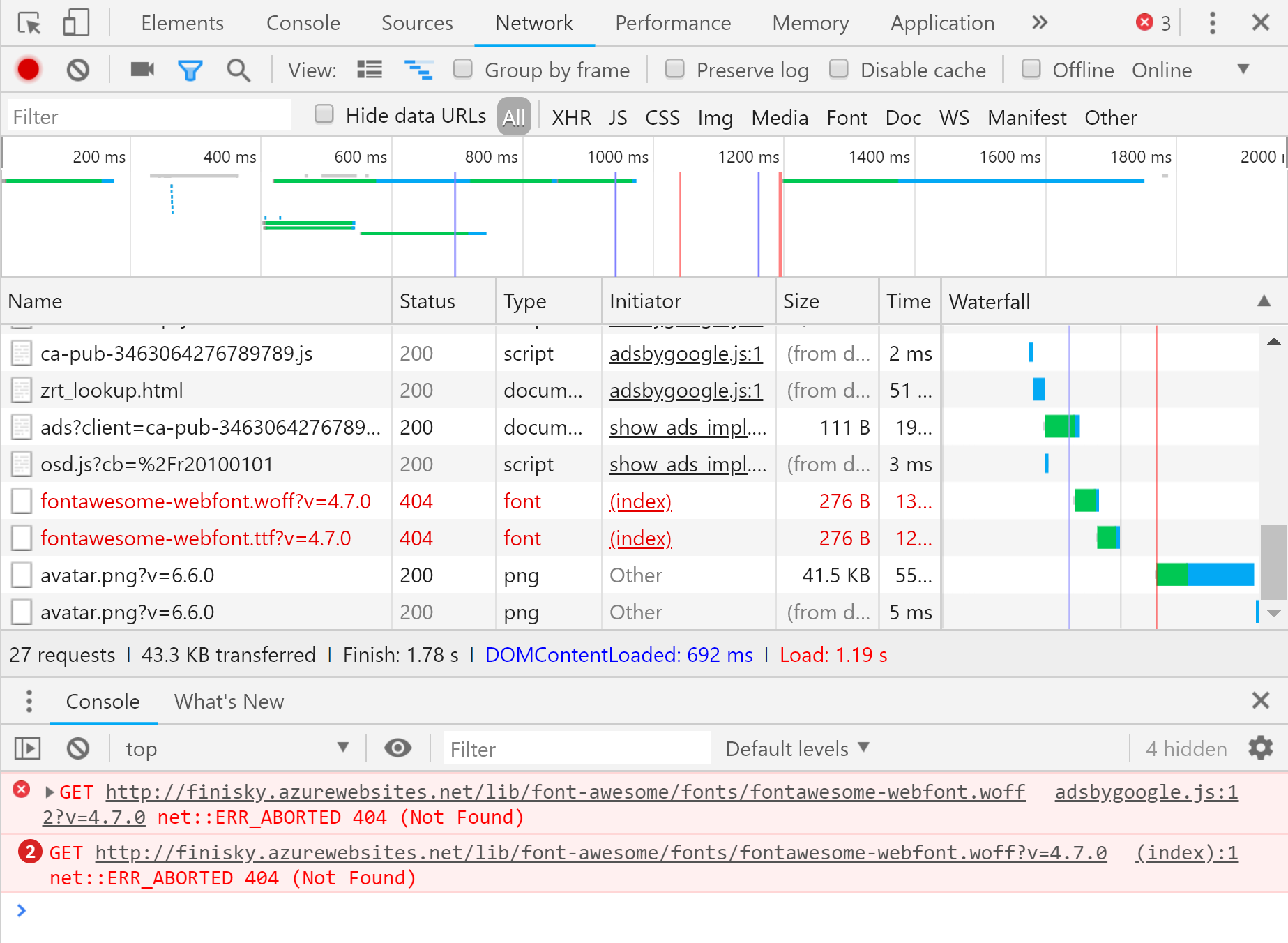
- IE中显示无问题,说明server端含有字体文件。进一步检查Chrome/IE中的Network项,发现问题。


看起来是Hexo serve woff/woff2字体文件的问题,尝试将fontawesome由本地serve改为CDN获取。
解决方案
修改NexT主题的_config.yml中最后一行的CDN Url,原来为空:
# Internal version: 4.6.2
# See: https://fontawesome.com
# Example:
# fontawesome: //cdn.jsdelivr.net/npm/font-awesome@4/css/font-awesome.min.css
# fontawesome: //cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.2/css/font-awesome.min.css
fontawesome: //stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css问题解决。