Chrome加代理使用本地DNS还是远程DNS?
如果在Chrome中使用SwitchyOmega插件进行网络代理,那么DNS是走的本地DNS还是代理服务器的DNS?我们来验证一下。
本测试使用 Chrome 107.0.5304.107,SwitchyOmega中的HTTP代理。
首先找一个没访问过的网站,避免Chrome使用本地缓存,这里使用example.com。
- 本地启动Wireshark,加上
dns过滤器,监听DNS报文 - 不使用代理,在Chrome中输入
example.com进行访问
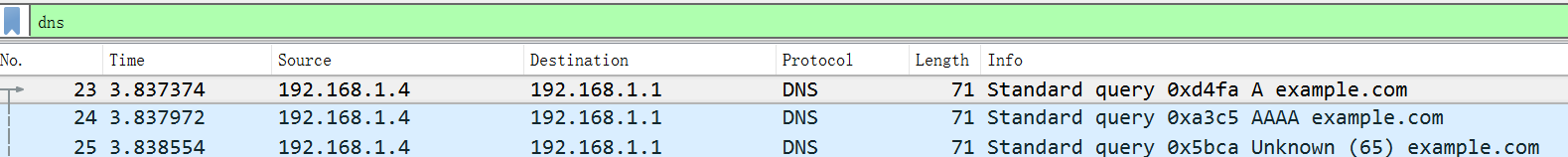
此时,Wireshark监听到对应的DNS报文:
然后,我们先将DNS缓存清除:
> ipconfig /flushdns- 在代理服务器上启动
tcpdump,监听DNS报文:
$ tcpdump -i eth0 port 53 - 使用代理,在Chrome中输入
example.com进行访问
此时,tcpdump监听到对应的DNS报文:
$ tcpdump -i eth0 port 53
tcpdump: verbose output suppressed, use -v or -vv for full protocol decode
listening on eth0, link-type EN10MB (Ethernet), capture size 262144 bytes
19:08:53.073284 IP xx.net.31379 > 69.63.19.16.domain: 41145+ [1au] A? example.com. (40)
19:08:53.073427 IP xx.net.48504 > 69.63.19.16.domain: 62656+ [1au] AAAA? example.com. (40)结论:当Chrome使用代理服务器时,将使用远程DNS,也就是代理服务器的DNS。
Chrome官方文档有 socks代理的解释,看起来同样适用于HTTP代理:
In Chrome when a proxy's scheme is set to SOCKSv5, name resolution is always done proxy side (even though the protocol allows for client side as well). In Firefox client side vs proxy side name resolution can be configured with
network.proxy.socks_remote_dns; Chrome has no equivalent option and will always use proxy side resolution.