When Using Proxy in Chrome, DNS Is Performed on Which Side?
When using proxy (e.g. SwitchyOmega) in Chrome, name resolution (DNS) is performed on client side or proxy side? Let's explore how it works.
The test in this post is done by Chrome 107.0.5304.107, SwitchyOmega with HTTP proxy.
First, we should find an unvisited website, here we use
example.com.
- Start Wireshark locally, apply filter
dnsto capture DNS traffic - Direct visit
example.com
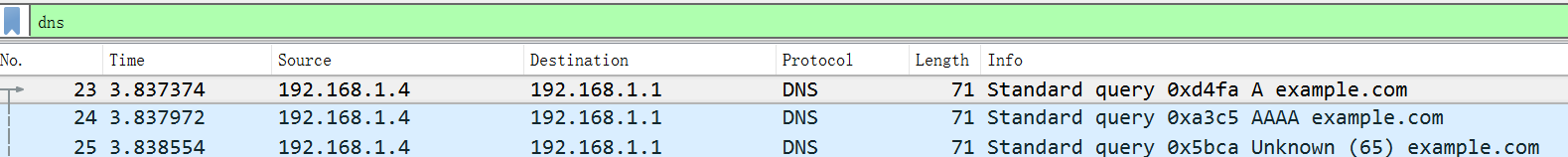
Now, Wireshark captures DNS traffic locally:
Then, we clear local DNS cache by:
> ipconfig /flushdns- Start
tcpdumpon proxy server:$ tcpdump -i eth0 port 53 - Use proxy and visit
example.com
Now tcpdump captures DNS traffic on the proxy
server:
$ tcpdump -i eth0 port 53
tcpdump: verbose output suppressed, use -v or -vv for full protocol decode
listening on eth0, link-type EN10MB (Ethernet), capture size 262144 bytes
19:08:53.073284 IP xx.net.31379 > 69.63.19.16.domain: 41145+ [1au] A? example.com. (40)
19:08:53.073427 IP xx.net.48504 > 69.63.19.16.domain: 62656+ [1au] AAAA? example.com. (40)Conclusion: When using proxy in Chrome, name resolution is performed on proxy side.
Here are documents to explain this for SOCKSv5 proxy. It seems that the same mechanism is applied for HTTP proxy as well:
In Chrome when a proxy's scheme is set to SOCKSv5, name resolution is always done proxy side (even though the protocol allows for client side as well). In Firefox client side vs proxy side name resolution can be configured with
network.proxy.socks_remote_dns; Chrome has no equivalent option and will always use proxy side resolution.