Fontawesome Icons Show As Blank Squares
Description
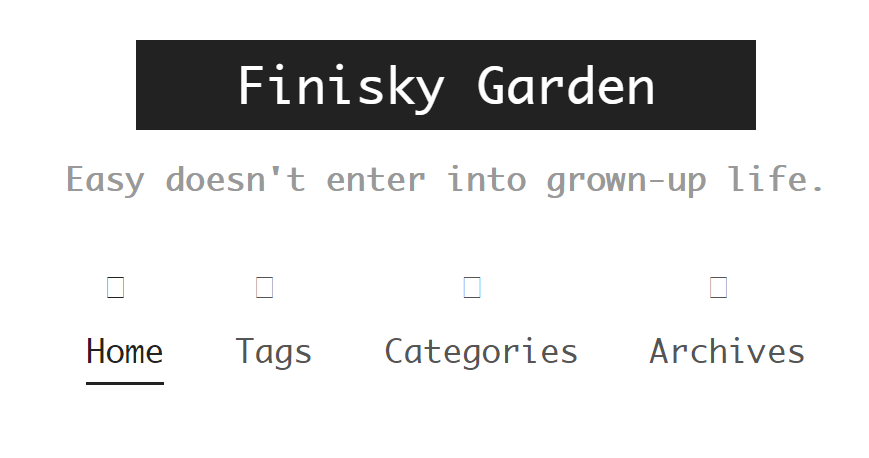
After deploying the Hexo websites to server, all the NexT icons were
shown as blank squares.
Analysis
The NexT theme uses Font Awesome to display icons. If the website is started locally, everything is fine. Another interesting point is that the issue exists in Chrome but not IE.
Stylish plugin in Chrome. I forced all pages use customized fonts by Stylish. Maybe the font does not contain such icons. However, even I disable the plugin, the issue still exists.
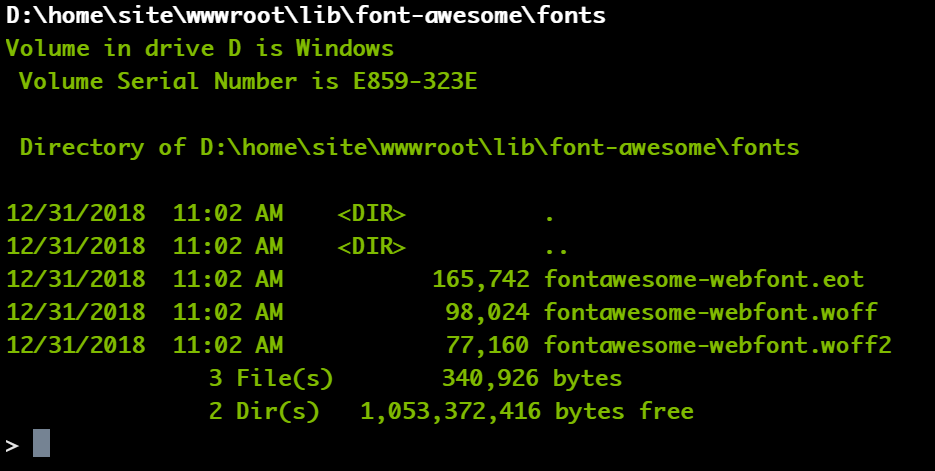
The deploy folder does not contain the font files. After checking the website folder on the server, I found that it is not the root cause.
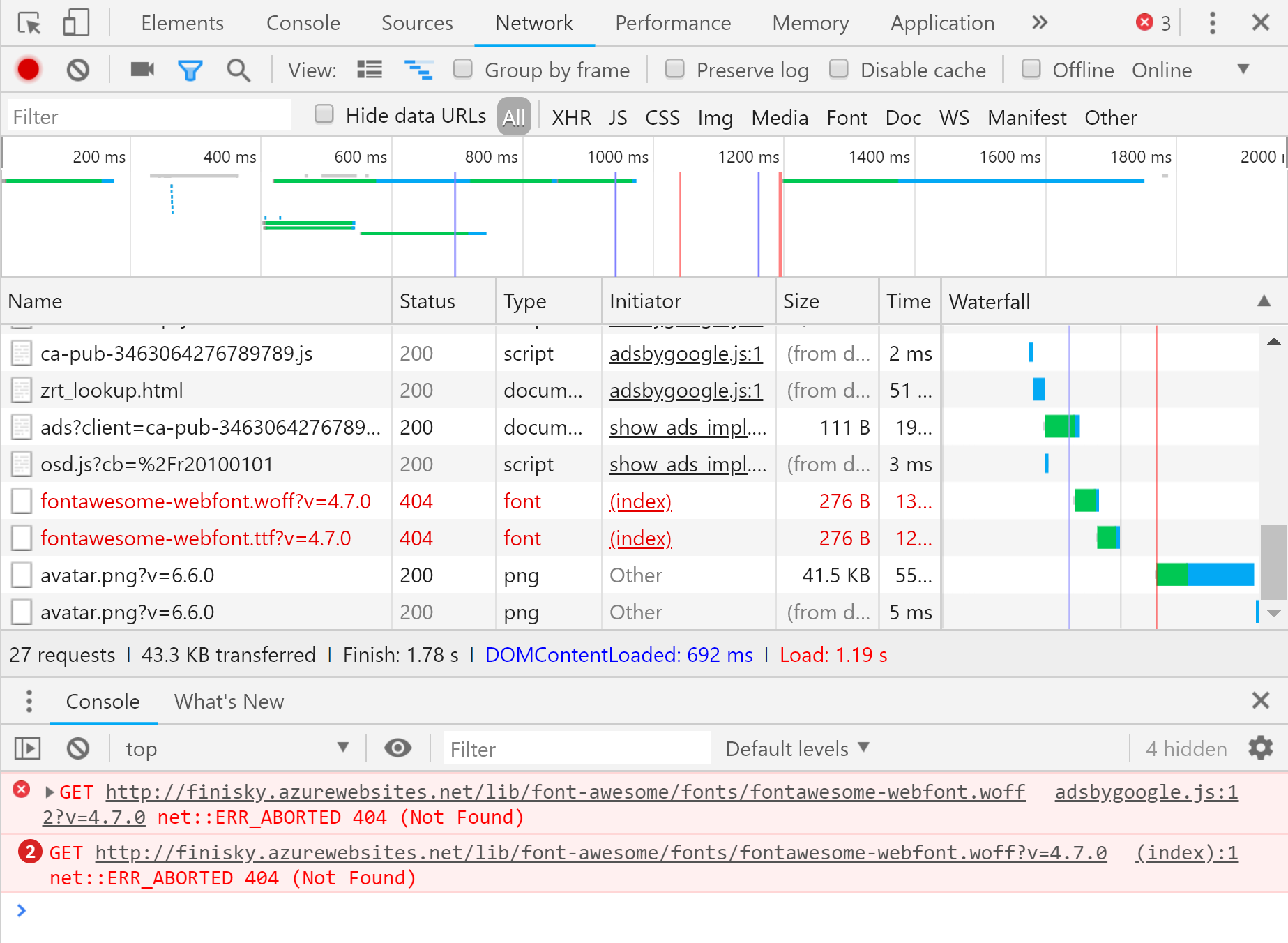
- Consider the problem only appears in Chrome, I suspect the font files were not properly loaded. Turn on develop tools with F12 in Chrome and IE. Refresh the page and magic happens:


Chrome and IE loads different font files, while woff/woff2 files were not correctly loaded by Chrome.
Solution
Edit _config.yml of Next theme and use CDN to load fontawesome files:
# Internal version: 4.6.2
# See: https://fontawesome.com
# Example:
# fontawesome: //cdn.jsdelivr.net/npm/font-awesome@4/css/font-awesome.min.css
# fontawesome: //cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.2/css/font-awesome.min.css
fontawesome: //stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.cssNow everything works fine~