快速排序简洁实现
QuickSort 快速排序是常见的考察代码基本功面试题。简洁易读的实现可以一定程度展现面试者的代码功底。
算法导论对于快排讲解的很透彻,也有伪代码,即便如此,网上许多实现还是错的,不能通过一些边界用例,如数组已排序或数组中有重复元素的情况。还有一些用python的实现不满足原位排序(in-place)的要求,直接新建两个新List,这种方法其实也是取巧,简化了partition函数的实现难度。
QuickSort 快速排序是常见的考察代码基本功面试题。简洁易读的实现可以一定程度展现面试者的代码功底。
算法导论对于快排讲解的很透彻,也有伪代码,即便如此,网上许多实现还是错的,不能通过一些边界用例,如数组已排序或数组中有重复元素的情况。还有一些用python的实现不满足原位排序(in-place)的要求,直接新建两个新List,这种方法其实也是取巧,简化了partition函数的实现难度。
Google Ads是许多独立博客赢利维持自身运转的方案之一。不过近些年前已经不大流行了,因为转化率低,没有很大的基础流量支持,其实很难赚到钱。独立博客的流量如果不做PR的话,主要还是靠搜索引擎。而提升流量的根本需要有对应的用户群,相较而言,微信公众号、头条号上的平台流量足够大,用户粘度更高,赢利方式也更为多样,对作者来说更易变现。现在这年头还玩独立博客的人,我想都是有一份自己的坚持,一块独立的领地,完全自由掌控的感觉,想靠这个赚钱还是算了。
言归正传,说说Google AdSense如何添加到博客里。
If you use Visual Studio 2017 and create an .NET Core projects the first time, the following errors might appear:
The current .NET SDK does not support targeting .NET Standard 2.0. Either target .NET Standard 1.6 or lower, or use a version of the .NET SDK that supports .NET Standard 2.0. XXXProject C:Files (x86)Visual Studio\2017.NET.Sdk.NET.TargetFrameworkInference.targets
Another related issue is .NET Core project load failed. Both errors point out that the corresponding .NET SDK is missing.
If you follow the instructions to install .NET Core SDK with a random version from here: https://aka.ms/dotnet-download . Most likely that the issue cannot be resolved.
Recently we use Grafana to monitor ASP.NET Core apps. We have an interesting observation that sometimes the "allocated memory" is larger than "working set". After investigation, we found the root cause is that the app uses native dlls which operates on unmanaged memory which is not managed by GC. Therefore, how to correctly collect memory related metrics in C#?
We will explain these related concepts in this post.
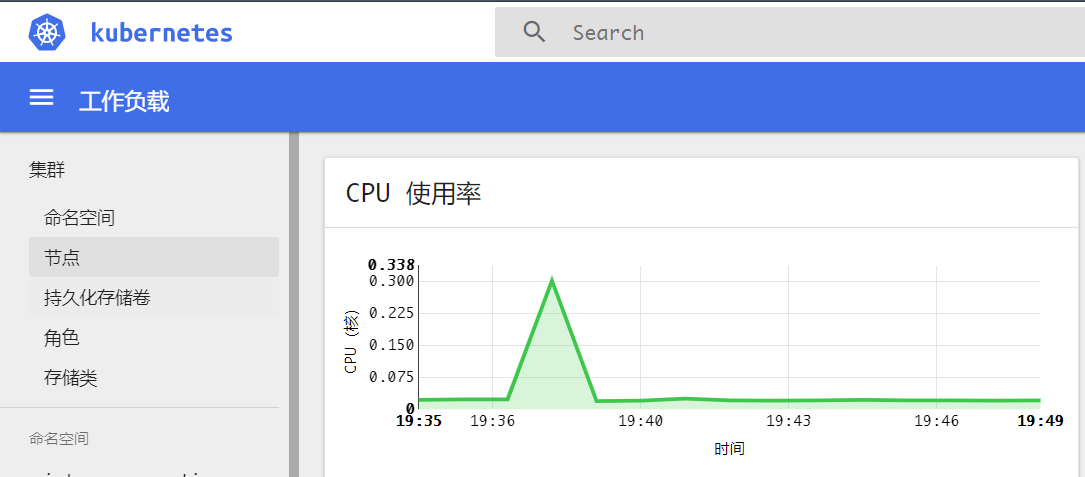
kubernetes dashborad是用来查看cluster各项指标的Web UI。但是直到目前依然不支持用户级别的语言设置。它默认根据浏览器的语言设置作为自己的界面语言,这样对于中文Chrome用户来说略有不便:k8s dashboard作为一个管理工具,由于需要中文反译回英文,严重影响了工作效率。感受一下中文界面:

The error looks like this:
$ python test.py
Traceback (most recent call last):
File "test.py", line 3, in <module>
...
File "miniconda3/envs/torch/lib/python3.7/site-packages/apex/__init__.py", line 18, in <module>
from apex.interfaces import (ApexImplementation,
File "miniconda3/envs/torch/lib/python3.7/site-packages/apex/interfaces.py", line 10, in <module>
class ApexImplementation(object):
File "miniconda3/envs/torch/lib/python3.7/site-packages/apex/interfaces.py", line 14, in ApexImplementation
implements(IApex)
File "miniconda3/envs/torch/lib/python3.7/site-packages/zope/interface/declarations.py", line 483, in implements
raise TypeError(_ADVICE_ERROR % 'implementer')
TypeError: Class advice impossible in Python3. Use the @implementer class decorator instead.Refer to this issue: https://github.com/NVIDIA/apex/issues/116
Install the latest version resolved the issue:
pip uninstall apex
git clone https://www.github.com/nvidia/apex
cd apex
python setup.py installA weird problem that execute "import torch" in bash works but when you run it in Jupyter notebook:
ImportError Traceback (most recent call last)
<ipython-input-4-8ba1970b60ce> in <module>
6 import random
7
----> 8 import torch
9 import torch.nn as nn
10
~/miniconda3/envs/tf/lib/python3.6/site-packages/torch/__init__.py in <module>
79 del _dl_flags
80
---> 81 from torch._C import *
82
83 __all__ += [name for name in dir(_C)
ImportError: dlopen: cannot load any more object with static TLSRuntimeError: cuDNN error: CUDNN_STATUS_EXECUTION_FAILEDWhen you encountered the above issue and Google it, you will find lots of discussions. Unfortunately, very rare of them are useful and work.
Actually, the root cause is pytorch/cuda/python compatibility issue.
When I use kubectl to deploy a service:
$ kubectl --kubeconfig=C:\Users\xxx\.kube\config apply -f deploy.yaml --namespace=xxxEXEC(0,0): Error : SchemaError(io.k8s.api.apps.v1beta1.RollingUpdateStatefulSetStrategy): invalid object doesn't have additional propertiesI have encountered an issue: solution can be successfully built and run, but lots of classes in the VisualStudio are marked as red color by ReSharper. Clean and rebuild the solution doesn't work. Something like this: Everything compiles, but Resharper marks everything in red?