提升Hexo NexT主题加载速度
网站加载速度是影响搜索引擎排名的一个重要因素。# Google Page Speed Insight 是个很好的网页性能分析工具,可以根据它的分析结果有针对性地对网页进行优化。
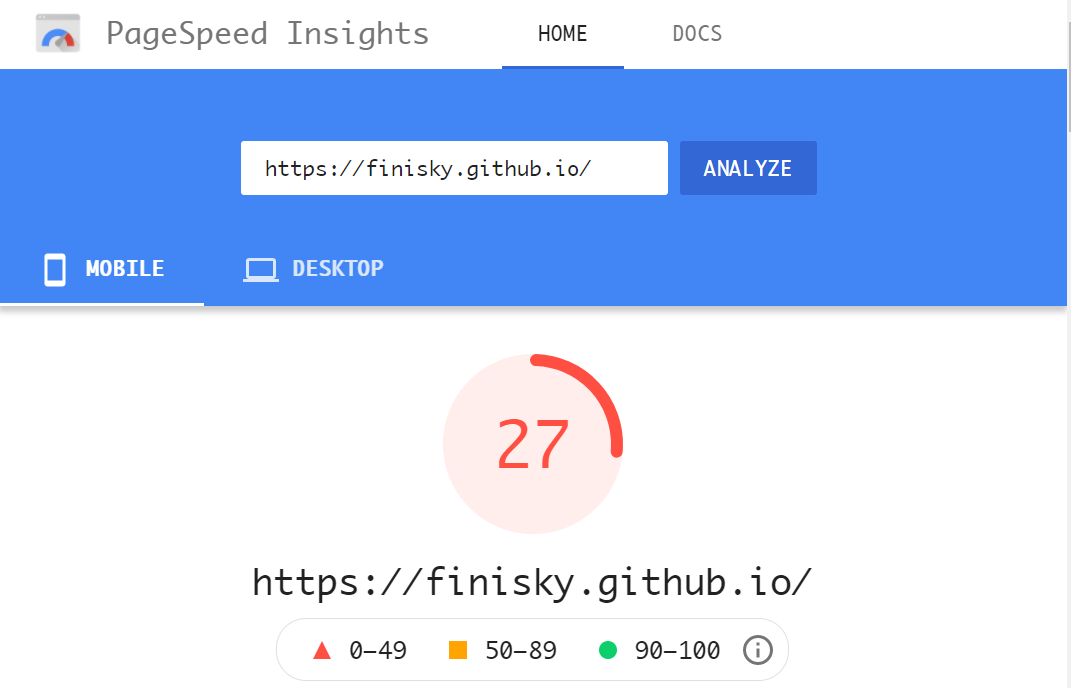
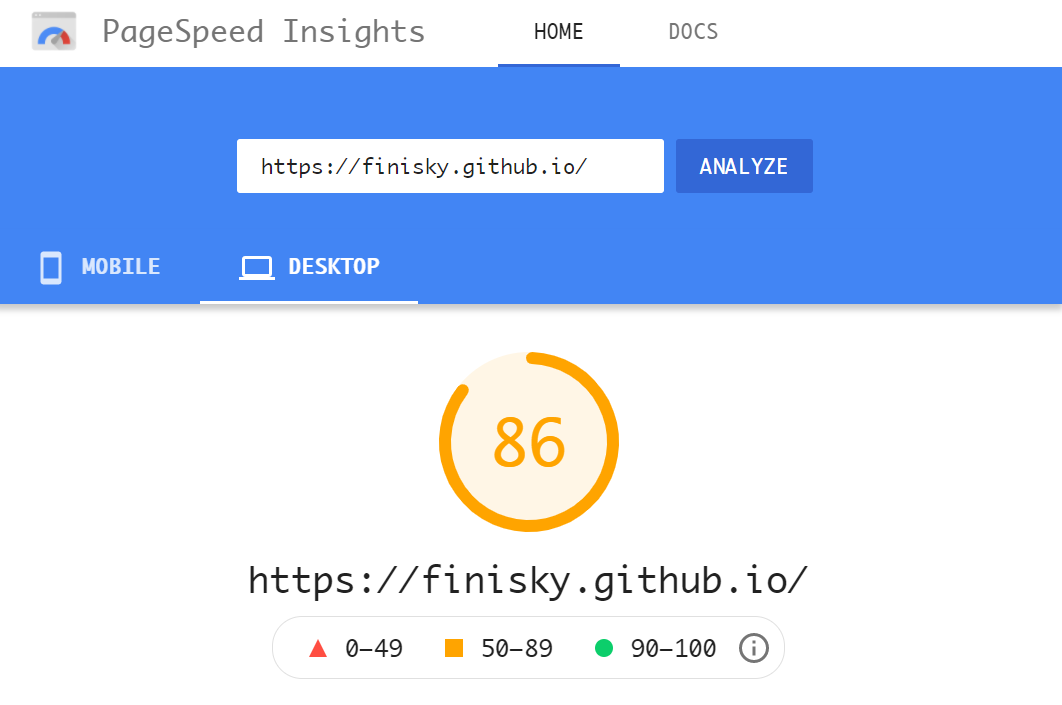
用这个工具分析了自己的站吓一跳,原来它在Mobile的性能如此之差,只有27分!Desktop的性能尚可,86分。
之前看一些博客发现,有些页面风格极为简约,虽然没有很fancy的动效,但看起来很舒服,欣赏这种低调的奢华。道理很简单,文章的内容才是根本,页面做得再炫,也不能提升SEO效果,最好的SEO是优质的内容。后面发现动效反倒会拖慢页面加载速度,对SEO起到负面作用。
考虑到这些,那就可以操刀了,其实一个简单的HTML加上评论系统足够。就风格而言,最喜欢的是类似电子书质感的主题,但暂时没找到对应的模板。
优化前先要分析问题根源,看下PageSpeed
Insights的结果,其中最重要的一项内容就是render-blocking resources,即有一些加载很慢的资源阻碍了网站的渲染。
虽然PageSpeed Insights对Mobile和Desktop分开计分,实际上只关注Mobile的分数即可。因为Mobile和Desktop在测试上的区别就是运算能力弱,网络速度慢。 # Google PageSpeed: Big gap between Desktop and Mobile。 所以只要优化了Mobile的分数,Desktop的分数自然就上去了。
优化方案
主要尝试了下面几种方案,按效果排列,把无效的放在了后面。 ## 关闭动效
减少动画在Mobile上的优化效果最为明显,是肉眼可见的速度提升。关闭的方法也极为简单,修改NexT的配置文件,将motion的enable置为false:
# Use Animate.css to animate everything.
# For more information: https://animate.style
motion:
enable: false
async: false在手机上对比测试了一下,加上这个动画,页面加载确实有明显卡顿。猜想原因是多了一个动画js的render-blocking依赖,手机端的算力也偏弱。
把页脚的icon动效也一并去掉了:
footer:
# Specify the year when the site was setup. If not defined, current year will be used.
#since: 2021
# Icon between year and copyright info.
icon:
# Icon name in Font Awesome. See: https://fontawesome.com/icons
name: fa fa-heart
# If you want to animate the icon, set it to true.
animated: false
...对依赖库加CDN
# The default CDN provider of third-party plugins.
# Available values: local | jsdelivr | unpkg | cdnjs
# Dependencies for `plugins: local`: https://github.com/next-theme/plugins
plugins: jsdelivr将这些js在自己的网站上serve反倒没什么作用,用CDN更靠谱。
Minify css/js (无效)
装了个插件: https://github.com/chenzhutian/hexo-all-minifier
评分没有提升,整个页面压缩成了一行,可读性大大变差。想想原理也能明白,仅在文本层面减少些空格之类的压缩意义不大。不采用。
pjax (无效)
NexT主题集成了pjax,在配置中打开即可,但对比发现评分没有提升,倒是让页面显示出了一些诡异的问题,比如边栏会加载不出来。不采用。
此外,对移动端加载影响很大的因素是Google Ads,尴尬:-(,如果将这段js去掉,网页PSI可以达到近乎满分。说明Hexo和NexT框架本身的效率还是很高的,仅从效率考虑,没有切换到其他框架如Hugo的必要。参考:# 延迟加载Google Auto Ads加速Hexo
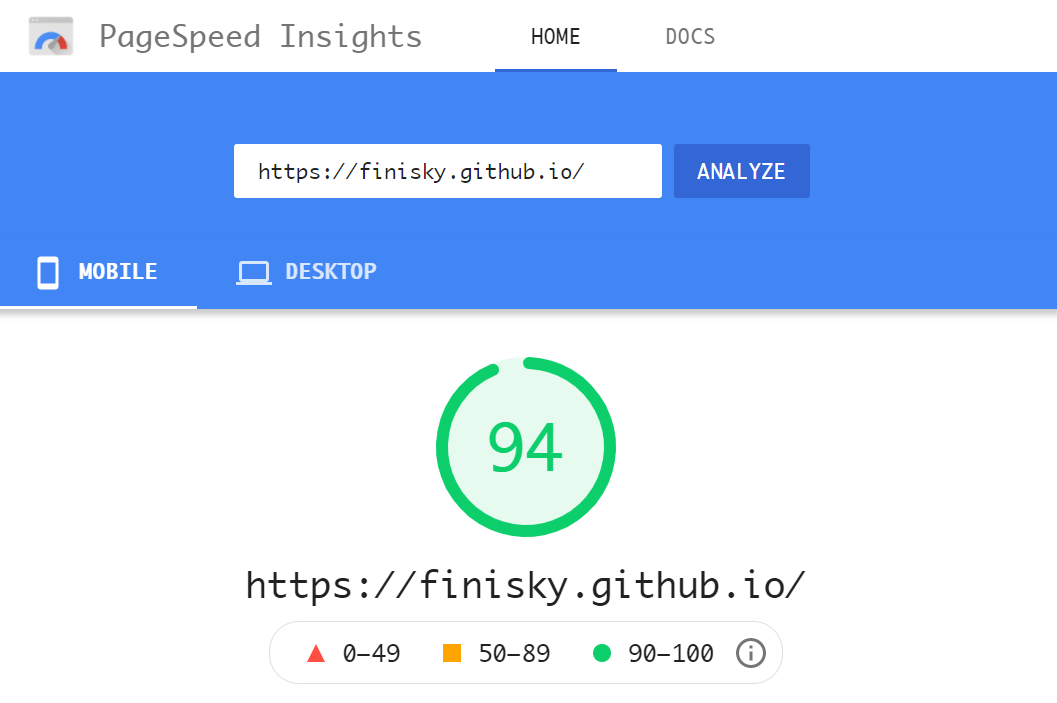
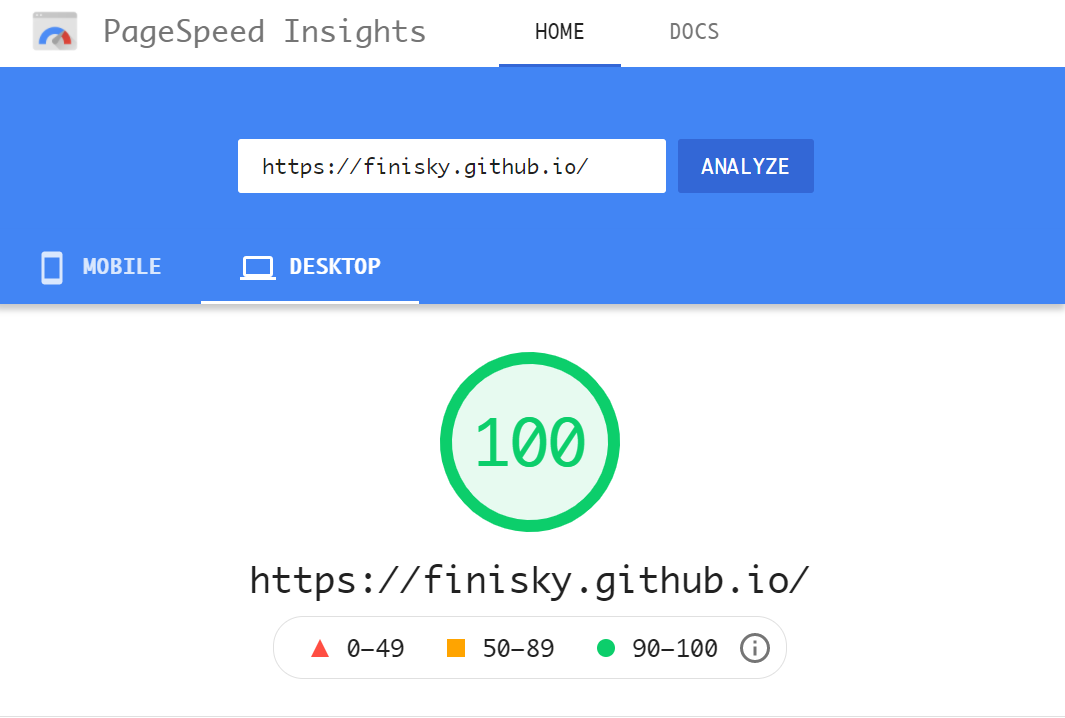
优化后的PSI得分: