回滚老版本Stylish Chrome插件
(从前) Stylish 是个特别好的Chrome插件,可以自定义不同的css style,覆盖网站原有的风格和字体。我使用Stylish主要是将网页本身的英文字体改为Monaco,中文字体是雅黑。
不幸的是,最近一次的版本自动升级 (July 6, 2022) 让插件彻底不可用了:看起来css需要在整个网页加载完毕之后才进行覆盖,导致网页字体在原字体和Monaco之间跳转切换,闪瞎眼。此外,UI也进行了大改,设置style的入口变得很深且常常加载不出来,非常闹心。
看下这插件最新的User review,一水的一星差评:
那么如何使用老版本的Stylish并阻止它自动更新呢?
坦率地说,切换其他插件也需要不小的成本,且要改变使用习惯。衣不如新,插件不如旧。于是研究了一下如何回滚到老版本Stylish,并阻止插件更新的方案。
卸载Stylish
话不多说,先卸为敬。这新版Stylish 3.0.1真是垃圾中的战斗鸡,已经完全不能自定义css了,不明白为什么这样的一个半成品要做这样的大版本升级,伤害300多万用户,赚钱也不是这个赚法。
下载老版本Stylish
Crx4Chrome 是个神奇的网站,可以下载各种Chrome插件的历史版本crx文件。我个人使用 Stylish 2.1.4。
安装并禁止更新
不过Chrome并不支持直接安装老版本插件,会出现“无法从该网站添加应用
扩展程序和用户脚本”的错误。解决方案很简单,将crx文件改名为zip并解压到目录,修改manifest.json,将update_url改为不可用url,阻止自动更新:
"update_url": "https://clients2.google.com/service/update2/crx"改成一个不可用url localhost 之类皆可:
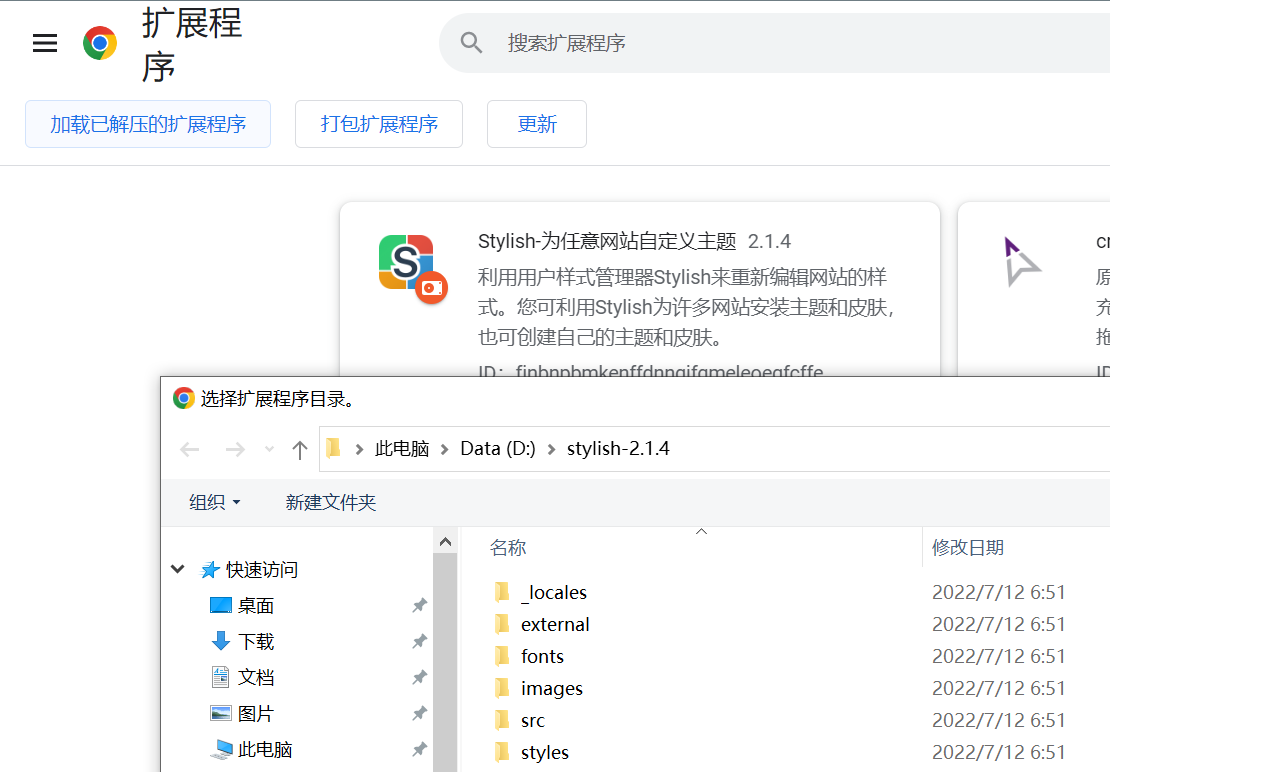
"update_url": "https://clients2.google.com/service/update2/crx/error"再进入chrome://extensions/插件页面,点“加载已解压的扩展程序”,选择对应的解压目录即可。
我的Stylish又回来了:
分享一下改字体的style css:
*:not([class*="icon"]):not(i) {
font-family: "Monaco", "Microsoft Yahei" !important;
}唯一的问题就是如果在新设备上使用Chrome,Stylish插件无法自动同步安装,需要按上述步骤再手动配置一次,不过对一个字体控来说,费这点功夫颇为值得。